Chèn Facebook vào website là một cách tuyệt vời để tăng tương tác với khách hàng và mở rộng phạm vi tiếp cận. Có nhiều cách để thực hiện điều này, từ việc nhúng nút Like, hộp chat Facebook Messenger đến việc tạo một tab riêng biệt cho Fanpage của bạn.
1. Chọn loại nội dung Facebook muốn nhúng
- Nút Like: Để người dùng dễ dàng like bài viết hoặc trang của bạn.
- Hộp chat Facebook Messenger: Tạo kênh hỗ trợ khách hàng trực tiếp trên website.
- Tab Fanpage: Nhúng toàn bộ hoặc một phần Fanpage của bạn vào website.
- Video Facebook: Nhúng video Facebook vào website.
2. Lấy mã nhúng (code) từ Facebook
- Truy cập Developer Facebook: https://developers.facebook.com/docs/plugins/page-plugin/
- Chọn loại nội dung: Tùy theo mục đích, bạn chọn nút Like, hộp chat, hoặc tab Fanpage.
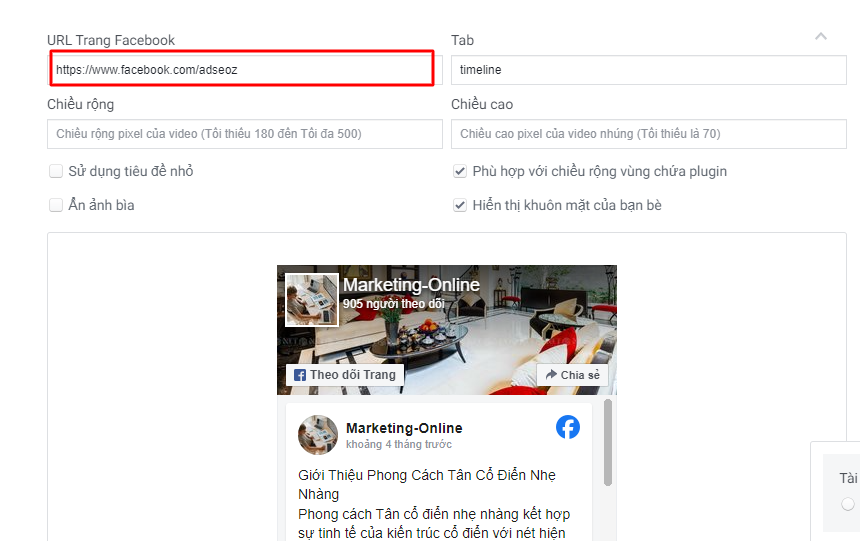
- Tùy chỉnh: Bạn có thể tùy chỉnh màu sắc, kích thước, ngôn ngữ… của nội dung muốn nhúng.
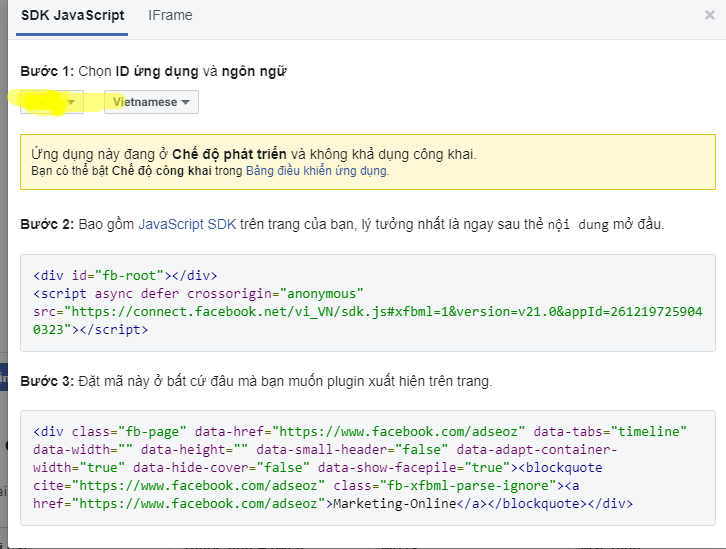
- Lấy mã: Sau khi tùy chỉnh xong, Facebook sẽ cung cấp cho bạn một đoạn mã. Bạn cần sao chép đoạn mã này.

Tùy chỉnh cài đặt Like Box
Tại trang cài đặt, bạn có thể tùy chỉnh một số thông số trong Like Box như sau:
- Hiển thị hình ảnh của những người bạn đã thích Fanpage (Show Friends’ Faces)
- Hiển thị tên tiêu đề Like Box ở phía trên cùng (Show Header)
- Hiển thị các bài viết từ Fanpage của bạn (Show Posts)
- Hiển thị đường viền bao quanh Like Box (Show Border)
3. Chèn mã vào website

- Tìm vị trí chèn: Quyết định vị trí bạn muốn chèn đoạn mã này vào website (ví dụ: thanh bên, cuối trang, trong một bài viết…).
- Sử dụng phần tử HTML:
- Với WordPress: Bạn có thể sử dụng các plugin như “Insert Headers and Footers” để chèn mã vào phần header hoặc footer của trang web. Hoặc sử dụng các widget tùy chỉnh để chèn mã vào các vị trí khác.
- Với các nền tảng khác: Tìm đến phần chỉnh sửa code HTML của trang web và dán đoạn mã vào đúng vị trí.
Ví dụ: Chèn nút Like Facebook
- Truy cập https://developers.facebook.com/docs/plugins/like-button
- Tùy chỉnh nút Like
- Sao chép đoạn mã
- Dán đoạn mã vào phần <head> của trang web hoặc sử dụng widget để chèn vào vị trí mong muốn.
Lưu ý:
- Vị trí chèn: Vị trí chèn mã sẽ ảnh hưởng đến hiển thị của nội dung Facebook trên website.
- Tương thích: Đảm bảo mã nhúng tương thích với giao diện và cấu trúc của website.
- Cập nhật: Facebook thường xuyên cập nhật các tính năng và giao diện, vì vậy bạn cần cập nhật mã nhúng định kỳ để đảm bảo hoạt động ổn định.
Các công cụ hỗ trợ:
- Các plugin của WordPress: Có rất nhiều plugin hỗ trợ việc nhúng Facebook vào WordPress một cách dễ dàng.
- Các dịch vụ của bên thứ ba: Một số dịch vụ cung cấp các công cụ trực quan để tạo và nhúng các nội dung Facebook vào website.
Ví dụ về đoạn mã nhúng nút Like:
<div id=”fb-root”></div>
<script async defer crossorigin=”anonymous” src=”https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v13.0&appId=YOUR_APP_ID&autoLogAppEvents=1″></script><div class=”fb-like” data-href=”https://www.example.com” data-width=”” data-layout=”standard” data-action=”like” data-size=”small” data-share=”true”></div>
Thay thế:
YOUR_APP_ID: Bằng App ID của ứng dụng Facebook của bạn.https://www.example.com: Bằng URL của trang web hoặc bài viết bạn muốn người dùng like.
Lưu ý: Để có được App ID, bạn cần tạo một ứng dụng Facebook.
Nếu bạn gặp khó khăn trong quá trình thực hiện, hãy cung cấp thêm thông tin về:
- Nền tảng website bạn đang sử dụng (WordPress, Joomla,…)
- Loại nội dung Facebook muốn nhúng
- Vị trí bạn muốn chèn nội dung đó
- Các thông tin về mã nguồn website (nếu có)